HOME»基本情報技術者平成28年春期»午後問5
基本情報技術者平成28年春期 午後問5
⇄問題文と設問を画面2分割で開く⇱問題PDF問5 ソフトウェア設計
スマートフォンを用いた店舗検索システムに関する次の記述を読んで,設問1~3に答えよ。
E社は首都圏に約50店舗をもつ生鮮食料品の販売店である。来店客数の増加を目的として,指定した市区町村にある店舗情報をスマートフォンを用いて検索するシステムを構築することになった。このシステムは,スマートフォン上で動作するアプリケーションソフトウェア(以下,アプリという),Webサーバ及びファイルサーバから構成されている。
〔システム機能の要件〕
本システムの処理は,次の処理Aから処理Cの順番で行われる。
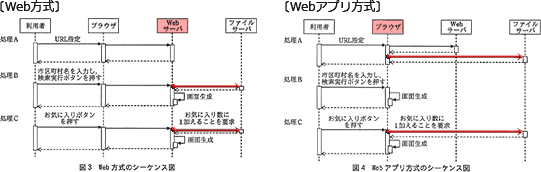
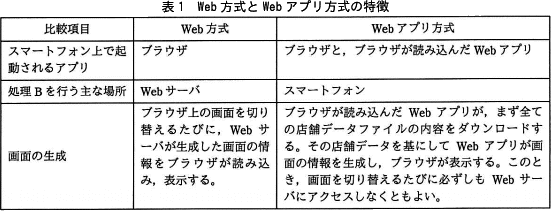
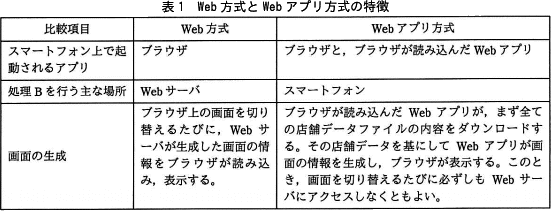
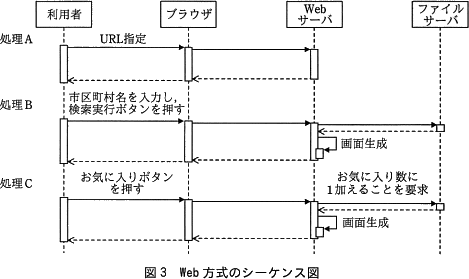
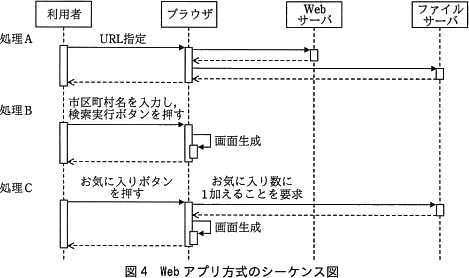
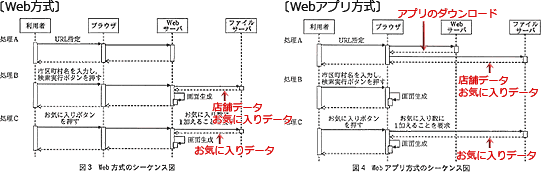
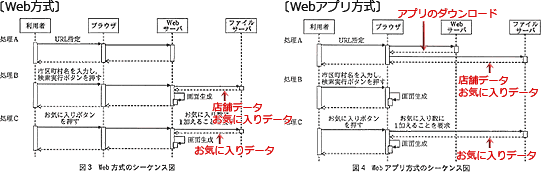
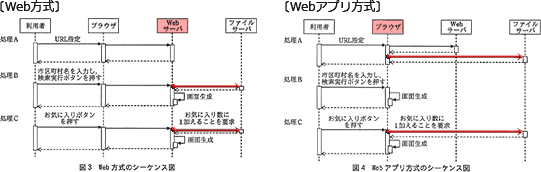
システム機能の要件を満たし,処理の流れを実装する方式として,Web方式とWebアプリ方式の二つを比較検討する。それぞれの特徴を表1に,それぞれの方式のシーケンス図を図3,図4に示す。図において,上段が空欄の矢印はメッセージを省略している。 〔シーケンス図〕
〔シーケンス図〕
一方,Webアプリ方式の場合は,通信を行わなくても,ブラウザが読み込んだWebアプリで処理を行うことができる。処理Bの実行中にdとeの間の無線通信が圏外になって切断されても,検索の操作を続けることが可能となる。
したがって,Webアプリ方式で実装することにした。
E社は首都圏に約50店舗をもつ生鮮食料品の販売店である。来店客数の増加を目的として,指定した市区町村にある店舗情報をスマートフォンを用いて検索するシステムを構築することになった。このシステムは,スマートフォン上で動作するアプリケーションソフトウェア(以下,アプリという),Webサーバ及びファイルサーバから構成されている。
〔システム機能の要件〕
- 利用者はブラウザを起動し,本システムのURLを指定してWebページを表示する。Webページには,検索を行うための市区町村名の入力欄がある。
- 利用者が入力した市区町村名で店舗検索し,その市区町村にある店舗名と住所,電話番号,お気に入り数及び特売情報を抽出して,お気に入りボタンとともに表示する。利用者は表示された店舗を気に入ったならば,お気に入りボタンを押す。
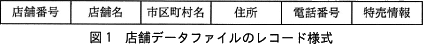
- 検索対象となるE社の店舗データは,ファイルサーバ上の店舗データファイルに保管されている。店舗データファイルのレコード様式を図1に示す。

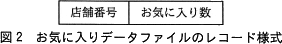
- 店舗ごとに,お気に入りボタンが押されるたびに1が加算されるお気に入り数の値を,お気に入りデータファイルに保持する。お気に入り数は,Webページで店舗のお気に入りボタンが押された回数である。お気に入りデータファイルのレコード様式を図2に示す。

本システムの処理は,次の処理Aから処理Cの順番で行われる。
- 処理A:
- 店舗を検索するための市区町村名の入力欄と,検索実行ボタンが含まれるWeb画面を生成し,表示する。
- 処理B:
- 利用者が入力した"市区町村名"をキーに,読み込んだ店舗データファイルとお気に入りデータファイルを検索する。検索で得られた店舗名,住所,電話番号,特売情報,お気に入り数,お気に入りボタン,再検索を行うための市区町村名の入力欄,及び検索実行ボタンを検索結果画面に表示する。市区町村に複数の店舗がある場合は列挙して表示する。検索実行ボタンが押された場合は,再び処理Bが行われる。
- 処理C:
- 利用者が検索結果画面に表示されている各店舗のお気に入りボタンを押すと,お気に入りデータファイルの該当する店舗のお気に入り数の値に1を加える処理を行う。続いて,お気に入りデータファイルから新しいお気に入り数を読み込んで,検索結果画面を再表示する。新たに店舗のお気に入りボタンが押された場合は,処理Cを継続する。
システム機能の要件を満たし,処理の流れを実装する方式として,Web方式とWebアプリ方式の二つを比較検討する。それぞれの特徴を表1に,それぞれの方式のシーケンス図を図3,図4に示す。図において,上段が空欄の矢印はメッセージを省略している。

- Web方式で実装する場合処理Bではファイルサーバはaから得た情報を,処理Cではファイルサーバはbから得た情報をWebサーバに返却する。

- Webアプリ方式で実装する場合処理Aではファイルサーバはaから得た情報を,処理Cではファイルサーバはbから得た情報をブラウザに返却する。

〔新規要件〕
スマートフォンなどのモバイル端末で用いる無線通信は,有線通信のネットワークに比べて通信不能(以下,圏外という)になる頻度が高い。そのため,スマートフォンなどのモバイル端末で動作するアプリは,圏外になっても検索の操作が継続できるように設計する。
Web方式の場合,表示する画面はcので,処理Bの実行中にdとeの間の無線通信が圏外になると,次画面を読み込めなくなる。スマートフォンなどのモバイル端末で用いる無線通信は,有線通信のネットワークに比べて通信不能(以下,圏外という)になる頻度が高い。そのため,スマートフォンなどのモバイル端末で動作するアプリは,圏外になっても検索の操作が継続できるように設計する。
一方,Webアプリ方式の場合は,通信を行わなくても,ブラウザが読み込んだWebアプリで処理を行うことができる。処理Bの実行中にdとeの間の無線通信が圏外になって切断されても,検索の操作を続けることが可能となる。
したがって,Webアプリ方式で実装することにした。
設問1
本文中の に入れる正しい答えを,解答群の中から選べ。
a,b に関する解答群
- お気に入りデータファイル
- 店舗データファイル
- 店舗データファイルとお気に入りデータファイル
c に関する解答群
- ブラウザがWebサーバに都度要求し,Webサーバが生成する必要がある
- ブラウザがファイルサーバに都度要求し,ファイルサーバから取得する必要がある
- ブラウザが生成するが,生成中に圏外を検知すると停止する
- ブラウザが生成し,都度表示させる必要がある
d,e に関する解答群
- Webサーバ
- ファイルサーバ
- ブラウザ
- 利用者
解答選択欄 :
- a:
- b:
- c:
- d:
- e:
解答 :
- a=ウ
- b=ア
- c=ア
- d=ウ
- e=ア
解説 :
〔aについて〕
Web方式では処理Bで、Webアプリ方式では処理Aでファイルサーバから取得する情報がaに入ります。
店舗情報の検索結果には、「店舗名」「住所」「電話番号」「特売情報」「お気に入り数」を表示するため、Webサーバ及びアプリは画面生成前にファイルサーバから「店舗データファイル」と「お気に入りデータファイル」の情報を読み込んでおく必要があります。
Web方式では、処理Bにて検索が実行される度にファイルサーバから情報を取得します。一方、Webアプリ方式でWebサーバからアプリをダウンロードした後、処理Aにて全ての「店舗データファイル」と「お気に入りデータファイル」の内容をファイルサーバからダウンロードする仕様になっています。
∴a=ウ:店舗データファイルとお気に入りデータファイル
〔bについて〕
bはお気に入り数が加算されたときにファイルサーバより取得されるデータです。
お気に入りボタンが押されると、該当する店舗のお気に入り数を1を加える処理を行い、続けて、新しいお気に入り数を「お気に入りデータファイル」から読み込んで画面を再表示します。この処理ではお気に入りデータだけをファイルサーバから取得すれば良いため、ファイルサーバがアクセスするのは「お気に入りデータファイル」のみになります。
∴b=ア:お気に入りデータファイル 〔cについて〕
〔cについて〕
両方式の処理Bを比較すると、Web方式では検索実行の度にWebサーバへのアクセスが発生するのに対して、Webアプリ方式では処理Aにて一括して読み込んだデータをもとにアプリが画面を生成するためWebサーバのアクセスが発生しません。
このためWeb方式では処理Bの途中で「ブラウザ-Webサーバ間」の無線通信が途絶えてしまうと画面の再描画が行えなくなってしまいます。一方、Webアプリ方式では無線通信が途絶えても検索機能を維持することができます。
∴d,e=ブラウザ、Webサーバ(※順不同)
Web方式では処理Bで、Webアプリ方式では処理Aでファイルサーバから取得する情報がaに入ります。
店舗情報の検索結果には、「店舗名」「住所」「電話番号」「特売情報」「お気に入り数」を表示するため、Webサーバ及びアプリは画面生成前にファイルサーバから「店舗データファイル」と「お気に入りデータファイル」の情報を読み込んでおく必要があります。
Web方式では、処理Bにて検索が実行される度にファイルサーバから情報を取得します。一方、Webアプリ方式でWebサーバからアプリをダウンロードした後、処理Aにて全ての「店舗データファイル」と「お気に入りデータファイル」の内容をファイルサーバからダウンロードする仕様になっています。
∴a=ウ:店舗データファイルとお気に入りデータファイル
〔bについて〕
bはお気に入り数が加算されたときにファイルサーバより取得されるデータです。
お気に入りボタンが押されると、該当する店舗のお気に入り数を1を加える処理を行い、続けて、新しいお気に入り数を「お気に入りデータファイル」から読み込んで画面を再表示します。この処理ではお気に入りデータだけをファイルサーバから取得すれば良いため、ファイルサーバがアクセスするのは「お気に入りデータファイル」のみになります。
∴b=ア:お気に入りデータファイル

- 正しい。Web方式では検索が実行される度にWebサーバにHTTPリクエストを発行し、受け取ったHTTPレスポンスをもとにブラウザが画面を生成する仕組みになっています。
- Web方式ではファイルサーバへの要求はWebサーバを介して行われるため、ブラウザがファイルサーバに直接アクセスすることはありません。
- Web方式では画面の生成はWebサーバによって行われます。ブラウザはwebサーバから受け取ったHTMLデータを元に画面を描画する役割を担っています。
- Web方式では画面の生成はWebサーバによって行われるため誤りです。
両方式の処理Bを比較すると、Web方式では検索実行の度にWebサーバへのアクセスが発生するのに対して、Webアプリ方式では処理Aにて一括して読み込んだデータをもとにアプリが画面を生成するためWebサーバのアクセスが発生しません。
このためWeb方式では処理Bの途中で「ブラウザ-Webサーバ間」の無線通信が途絶えてしまうと画面の再描画が行えなくなってしまいます。一方、Webアプリ方式では無線通信が途絶えても検索機能を維持することができます。
∴d,e=ブラウザ、Webサーバ(※順不同)
設問2
処理Bでお気に入り数を抽出するための必須項目として正しい答えを,解答群の中から選べ。
解答群
- 店舗番号
- 店舗名
- 市区町村名
- 店舗番号,店舗名
- 店舗番号,市区町村名
- 店舗名,市区町村名
解答選択欄 :
解答 :
- ア
解説 :
図2「お気に入りデータファイルのレコード様式」から、お気に入り数は店舗番号に関連付けられていることが分かります。店舗番号が分かれば一意にその店舗のお気に入り数が特定できるため、お気に入り数を得るための必須項目は「店舗番号」のみが適切です。
∴ア:店舗番号
∴ア:店舗番号
設問3
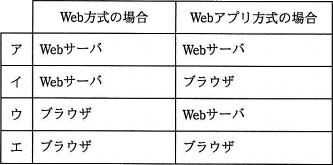
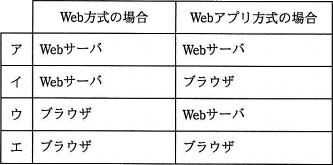
Web方式とWebアプリ方式ともに,ファイルサーバから情報を取得する。ファイルサーバから見て情報の要求元として正しい答えを,解答群の中から選べ。
解答群

解答選択欄 :
解答 :
- イ
解説 :
両方式のシーケンス図を見るとファイルサーバに向かう矢印の出所が異なっています。
Web方式ではWebサーバからファイルサーバに対して要求が行われるのに対して、Webアプリ方式ではブラウザが要求元になっています。 したがって正しい組合せは「イ」です。
したがって正しい組合せは「イ」です。
Web方式ではWebサーバからファイルサーバに対して要求が行われるのに対して、Webアプリ方式ではブラウザが要求元になっています。